
2017年您应该知道的最热门的网页设计趋势

网页设计世界不断发展。每年,一些趋势诞生,一些褪色,一些只是继续繁荣。很像像素是一个图像,这些设计元素汇集在一起,创造了互联网的脸,因为我们知道。
我们在屏幕上看到的图形演变往往是巨大的科技和网络公司创新的结果,这并不是秘密。但是设计也受到时尚,新闻现象,文化活动等多种时间敏感要素的影响。
所以百万美元的问题是:今年热的设计趋势是什么?我们很高兴你问!如你所知,维克斯提供了 令人惊叹的网站模板 ,以帮助你开始你的网站上右脚。但我们进一步。我们采访了创建我们的模板的设计师,并挑选了他们的大脑的所有信息,在2017年将需要的设计趋势,以及如何使用它们来保持您的网站看起来新鲜。
一般忽略:前后流行趋势
在这个移动时代,我们寻找的一切都在我们的指尖 - 从字面上,我们只需要滚动,以找到它。即使在桌面上,我们沉迷于我们的鼠标滚轮或触控板,这主要是感谢社交网络。随着网站越来越长(见长滚动),图像去海岸到海岸和排版的规则正在改变,以满足这些新布局的需要。
总而言之,网站所有者不再专注于向访问者提供详细的信息,而是选择以高效和即时的方式传达他们的信息。不要误解我们:所有的内容仍然存在,它只是以更简洁和“性感”的方式显示。
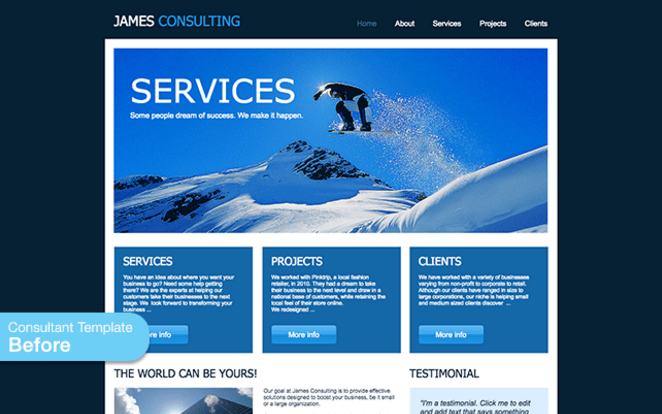
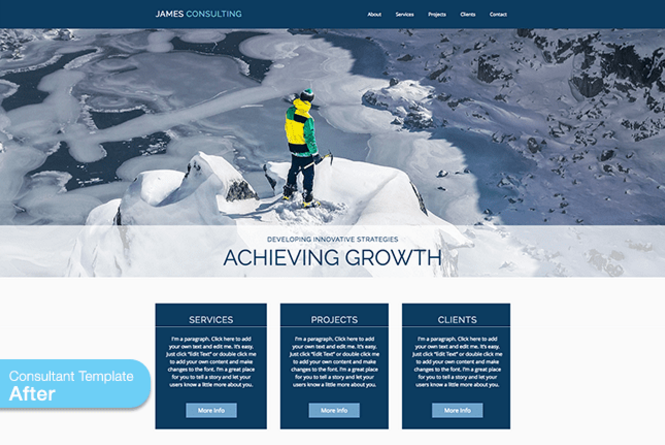
只是为了给你一个例子,这里是我们的顾问模板在过去2年中的演变。


现在,你已经有了这个想法,让我们看看下一年流行的风格:
使用GIF吸引注意
好吧。让我们清楚。滥用Gif和动画肯定会伤害您的网站的UX(用户体验)。但是以正确的方式做,你可以通过强调重要的方面,使你的网站生活,终将您的设计到一个新的水平,而不让你的访客眯。
GIF格式(和动画),显示出设计的深刻理解,并给予一个复杂的触摸到任何网站。我们建议您使用这些特定的元素,你想要脱颖而出,如销售弹出窗口,畅销的产品等。如果你真的想在网络上酷的孩子,添加一些深入到您的站点的视差效果。 提示:T已他的人在维克斯编辑器中是惊人的,并在那里等着你。
除了Gifs /动画的运动,你可以创建一个3D效果,将继续以一个迷人的方式告诉你的整个故事。如果你找到符合你需要的食谱,你可以确保你的访客的嘴会浇水。需要一个樱桃在上面?看看这些免费 cinemagraphs!
想想在盒子外有3D几何形状
现在有一点历史。曾几何时,大数字趋势skeuomorphism -保佑我们。这个想法是在数字接口上模仿现实生活中的物体。例如,你可能记得iPhone上的记事本看起来像一个实际的记事本。虽然很酷和清晰,它感觉不够现代。然后,扁平设计 了通过网络(微软Windows 8风格)简约的图标并没有提到我们的实际世界的强烈的色块任何它开始处处流露出了。虽然创新,人们得到了一个有点失落。后,谷歌推出了材料设计和带来了一些新鲜的视角几何形状,增加了一些阴影,运动和大胆的几何风格。
为什么我们告诉你这个故事?因为当Google翻动翼时,整个网络都会动摇。如果他们使用几何形状,我们应该。视觉上,准备看到越来越多的3D几何形状的网站背景和设计支持一般。为什么?因为Google(除了你的妈妈)知道好。
用华丽的排版打破规则
是。大的排版已经趋向于很长时间了,这就是为什么越来越多的网页设计师试图展示他们的创造力和潜水到未知的水域。 在排版规则非常严格,像连字的单词和不清楚的线条之类的东西是禁忌。但是 - 不再。
当然,掌握排版是一门艺术,毕加索说:“学习规则像一个职业,所以你可以打破他们作为一个艺术家。”换句话说,你应该调查的主题,尽可能多的处理之前设计工具。一旦你对自己的知识充满信心,开始使用颜色,排列间距,将它与图像结合,混合不同的字体...天空的极限。
如果你是Wix用户,你将能够享受各种免费字体。没有找到完美的搭配?只需上传自己的字体!

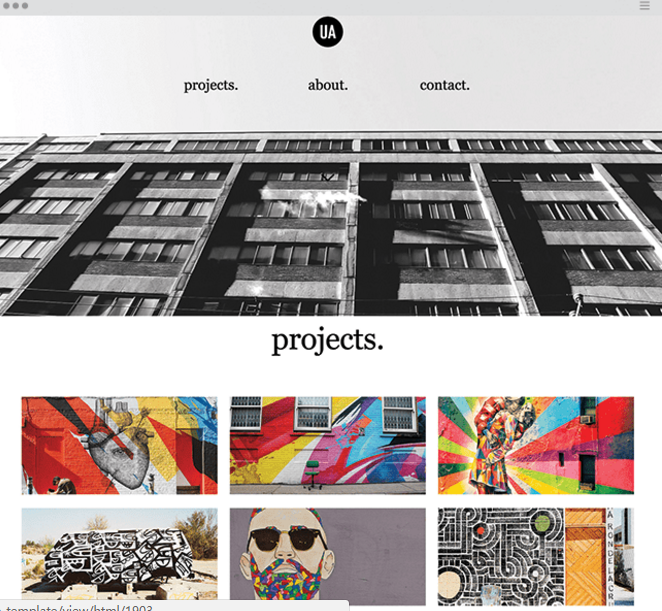
前卫:成为流行音乐之王(艺术)
如果你对艺术趋势有敏锐的洞察力,你可能注意到越来越多的流行色彩在网络上流行。原因:前卫艺术回来了大时间!这说明这并不意味着每个人都应该跳上趋势。根据你的业务的性质和视觉识别,你可能决定使用或不使用。但这绝对是一个有趣和有趣的趋势知道。和往常一样,如果你是Wix用户,你不必是安迪·沃霍尔在你的网站上使用这种风格的图像。只需选择你想从我们好的那些免费图片库。多么酷啊?
流行
奖金提示!自定义您的Google地图
现在,每个在线消费者习惯用红色的针看到着名的地图。问题:大多数网站的地图看起来完全一样。是时候改变了。一个酷和时尚的设计提示是以一种补充您的设计的方式定制您的地图。与WiX的,你可以个性化您的谷歌地图,以确保你站在客户的心中。显然,你不必为此支付一分钱。它在房子!

 上篇文章:2017年给枣庄小企业的新年建议
上篇文章:2017年给枣庄小企业的新年建议
 下篇文章:枣庄市网上政务大厅上线运行
下篇文章:枣庄市网上政务大厅上线运行
