
制作响应式网页步骤和参数设置
随着移动和跨屏时代的来临,响应式网页越来越重要,通过网页制作,使得不同设备、分辨率的网站都有好的视觉体验。那就前端方面,该怎么才能制作一个响应式网页呢?小编谈谈响应式网页制作方法和关键参数设置:
1、需要先有大屏幕和小屏幕两版的设计稿,或者超大屏幕、大屏幕和小屏幕三屏,以下图片是两屏设计,适应PC端和移动端。
2、将两屏所需的图片,用photoshop分别切出来,保存在两个文件夹,方便管理,每一个版本只会调用对应版本图片。
3、meta头部设置参数,根据设备分辨率让浏览器的可视宽度来适应。
4、进入html框架部分,多版本元素一致情况下,按照其中一个版本添加html的Dom元素即可。若有差异的话,也要在对应的位置,添加Dom元素,后续通过css或者js使该部分隐藏。
5、进入CSS编写部分,个人习惯是从大屏幕往小屏幕编写的,因为大版本通常包含的元素比小版本要多。
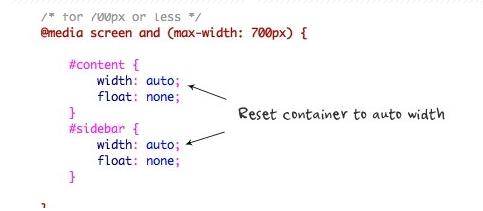
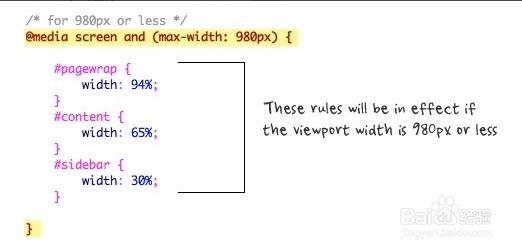
6、CSS使用媒介查询-Media Queries方法进行编写,分别写不同版本的CSS样式。


7、由于媒介查询的方法,并不适应低版本的浏览器,需要加入JS去帮助兼容,以下JS可上网下载。需要注意点是此JS一般需要跟网站的index.html放在同一个目录下,不适合分开管理,否则无法加载图片或者样式。
 上篇文章:中国互联网经济正从量变走向质变
上篇文章:中国互联网经济正从量变走向质变
 下篇文章:从客户角度看web设计
下篇文章:从客户角度看web设计
